HappyPan:
Cooking app for kids
END-TO-END APPLICATION
Project Overview
STORY
The kitchen is one of the best places to build habits kids are gonna need - nutritious eating, responsibility and confidence. 88% of U.S. adults claim they eat healthier at home versus when they eat out. Studies also show that kids who are more involved in food preparation were inversely associated with food fussiness. They are more open to trying new foods and understanding the nutritional value of ingredients. One of the ways to involve kids into food preparation is to give them more tools and knowladge.
MY INVOLVEMENT
80 hours of comprehensive design work. For this solo project, I set out to design an interactive cooking app to make the culinary world an exciting and educational experience for kids aged 6-12.
This work involved: creating a research plan, conducting secondary and competitive research, conducting user interviews, developing user personas, defining the mood board, organizing information through task flows, synthesizing research, creating lo-fi and hi-fi wireframes, conducting usability testing, revising hi-fi wireframes and prototype.
PROBLEM
Studies show, young people lack confidence and skills in the kitchen. They are also not worried about their health, believing that exercising will compensate for a poor diet (Lancaster University, 2015). Many children today have limited exposure to cooking activities due to various factors, including a lack of kid-friendly resources. Existing cooking resources are not tailored to the needs and interests of children. Complicated recipes, jargon, and adult-oriented content make it challenging for kids to engage and enjoy the cooking process.
In response to the challenges identified and inspired by the success of cooking applications for adults, the Happy Pan was designed to address these issues.
Research
COMPETITIVE ANALYSIS
Before diving into the design process, conducting an analysis of cooking applications was crucial. This involved identifying competitors, assessing industry dynamics, and exploring potential areas for enhancement.
COMPETITIVE ANALYSIS
WHAT DID I LEARN?
“SideCHEF” and ”Tasty” apps were the most cooking beginner friendly apps on the market with video and/or step-by-step instructions. However, apps were designed for adults in mind.
Apps for adults are mostly solving the problem of time and budget in meal planning.
“Radish” is a cooking website providing cooking kits (recipes, grocery lists, safety tips, etc) for kids. It is closest to my vision on how cooking app for kids should function.
“Tasty” app has an easy step-by-step instructions navigation.
“SideCHEF” apps’ meal personalization inspired my vision of how single ingredient selection could be beneficial in the kids cooking app.
User Interviews
DISCOVERING PAINT POINTS
To discover user challenges, I conducted interviews with five parents of children aged 6-12 using a semi-structured approach. This process influenced the creation of personas, identified specific issues, and provided valuable behavioral insights.
QUESTIONS I ASKED:
Current cooking activities with kids
Challenges or concerns parents face when involving child in cooking
Cooking with kids experience and expectations
Kids’ digital interaction and preferences
How involved parents are in child's cooking activities, and what level of supervision they feel is appropriate
INSIGHTS
Since there is no such a cooking app designed for kids, parents usually use traditional resources such as books and google search engine, TikTok, YouTube to find recipes and ask kids to help them out in the kitchen.
Parents expressed that making meals together is the way to spend quality time with kids, however all parents admitted they want kids to be more independent while making simple meals.
The biggest challenges in the kitchen are to ensure kids safety working with sharp tools and hot temperatures, kids’ capability to reach ingredients and tools, mess.
Most of the parents (4 of 5) admitted that having tools to help kids to be more independent in the kitchen would be very beneficial. Furthermore, parents would not count using an app as screen time since using it has a practical implication.
PAINT POINTS
HEALTH
Parents want their kids to eat balanced and healthy meals. Recipes should prioritize healthy ingredients and teach children about healthy choices
SAFETY
The main concern of kids being more involved in meal preparation is safety, especially using sharp tools and heat.
INDEPENDENCE
Users want their kids to learn more in the kitchen and be more independent making healthy choices.
LACK OF TIME
It is not easy to find time to cook with kids due to lack of time and process complication - preparation, explanation and more cleaning after.
Research Synthesis
AFFINITY MAP
User interviews uncovered valuable insights into the preferences, challenges, and behaviors of our target audience. To distill and organize these rich qualitative data, I employed the powerful tool of affinity mapping. This process involves grouping and categorizing common themes, ideas, and sentiments. The resulting affinity map serves as a visual representation of the collective thoughts.
User Personas
A REPRESENTATIONS OF USERS
The analysis of user interviews also played a crucial role in the development of user personas. This strategic step enables the precise identification of the target audience.
FEATURE ROADMAP
Informed by user interviews and insightful findings, I crafted a feature roadmap that strategically aligns with user needs and preferences, ensuring a purposeful and user-centered development journey. This feature roadmap is designed to guide the development process, outlining key milestones and features that will shape an engaging and educational experience for young aspiring chefs.
Information Architecture
HOW SHOULD WE ORGANIZE?
Organizational decisions play a vital role in shaping a seamless and user-friendly design. By distilling insights from user interviews, I crafted a site map and task flows.
Lo-Fi Wireframes
Translating insights gathered from user interviews and affinity mapping into tangible design elements I development of low-fidelity wireframes. With a focus on simplicity and functionality, the low-fi wireframes lay the groundwork for the app's structure and navigation, ensuring a user-friendly and engaging experience for our young audience.

























Visual Systems
Once the wireframes for the kids' cooking app have been established, the next step was to infuse a vibrant and engaging visual system that enhances the overall user experience. I chose vibrant color palette with cheerful yellows and warm reds to evoke a sense of excitement. I also utilized large, rounded buttons adorned with intuitive icons to facilitate interaction, ensuring that the design is accessible and user-friendly for young children.
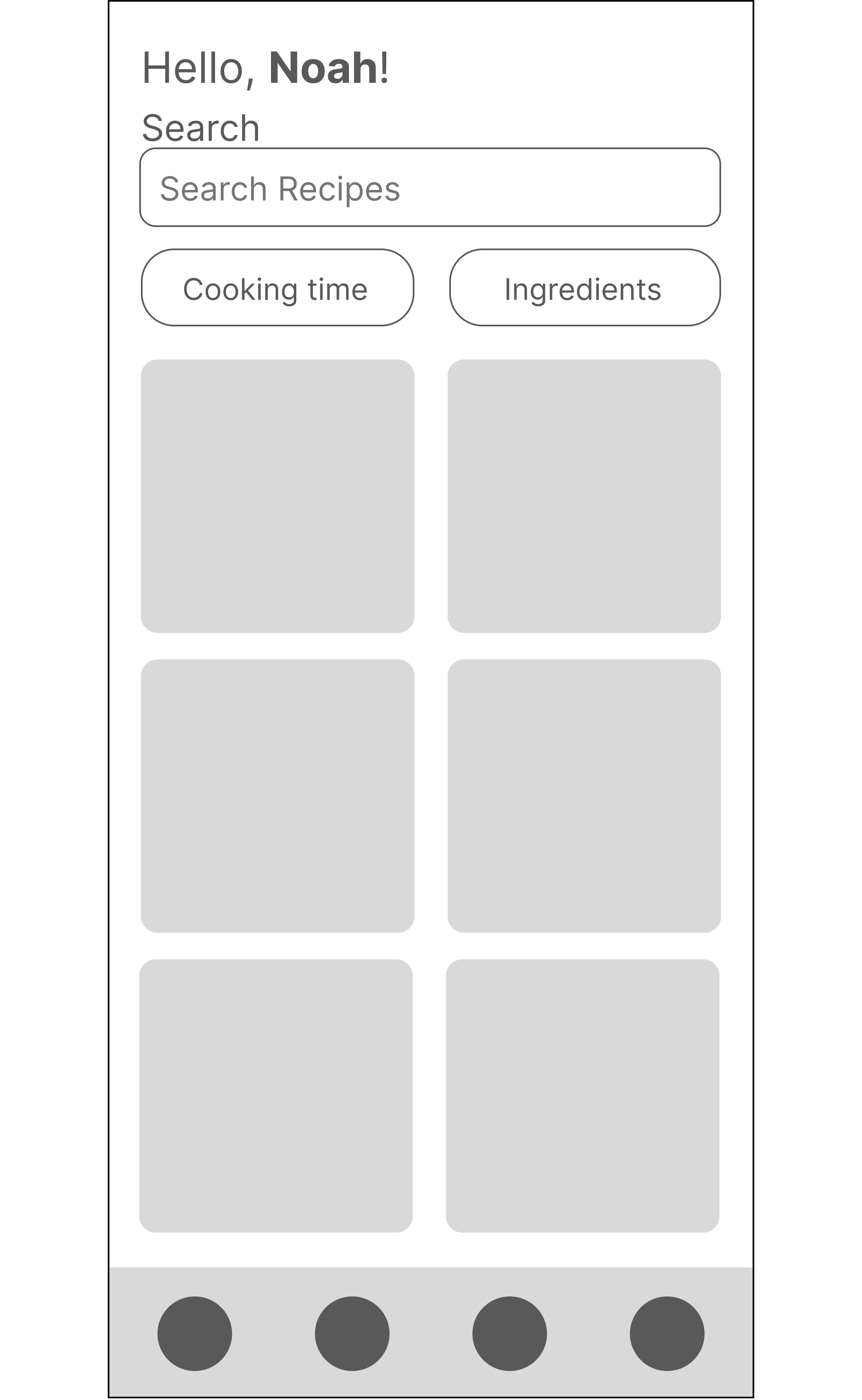
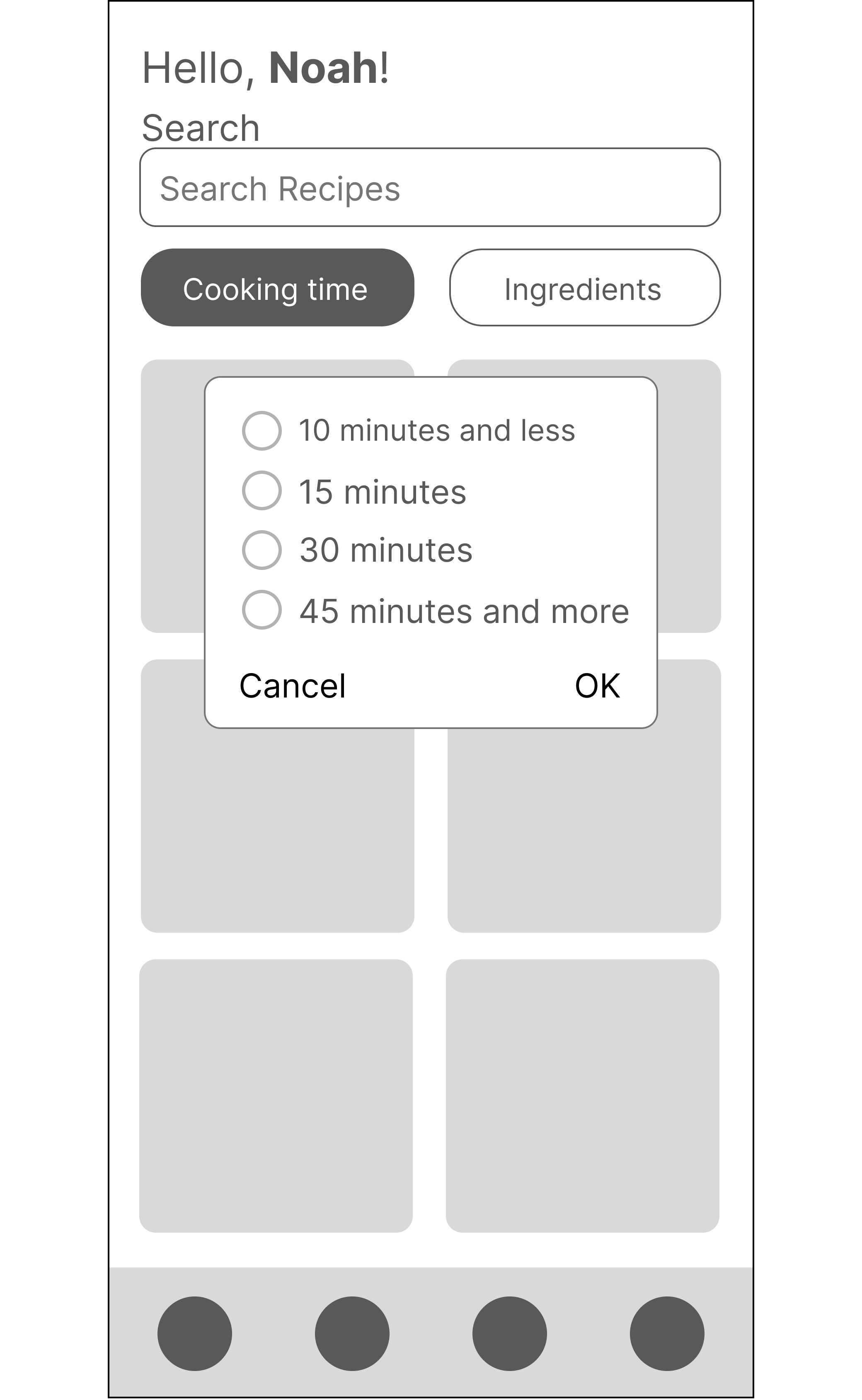
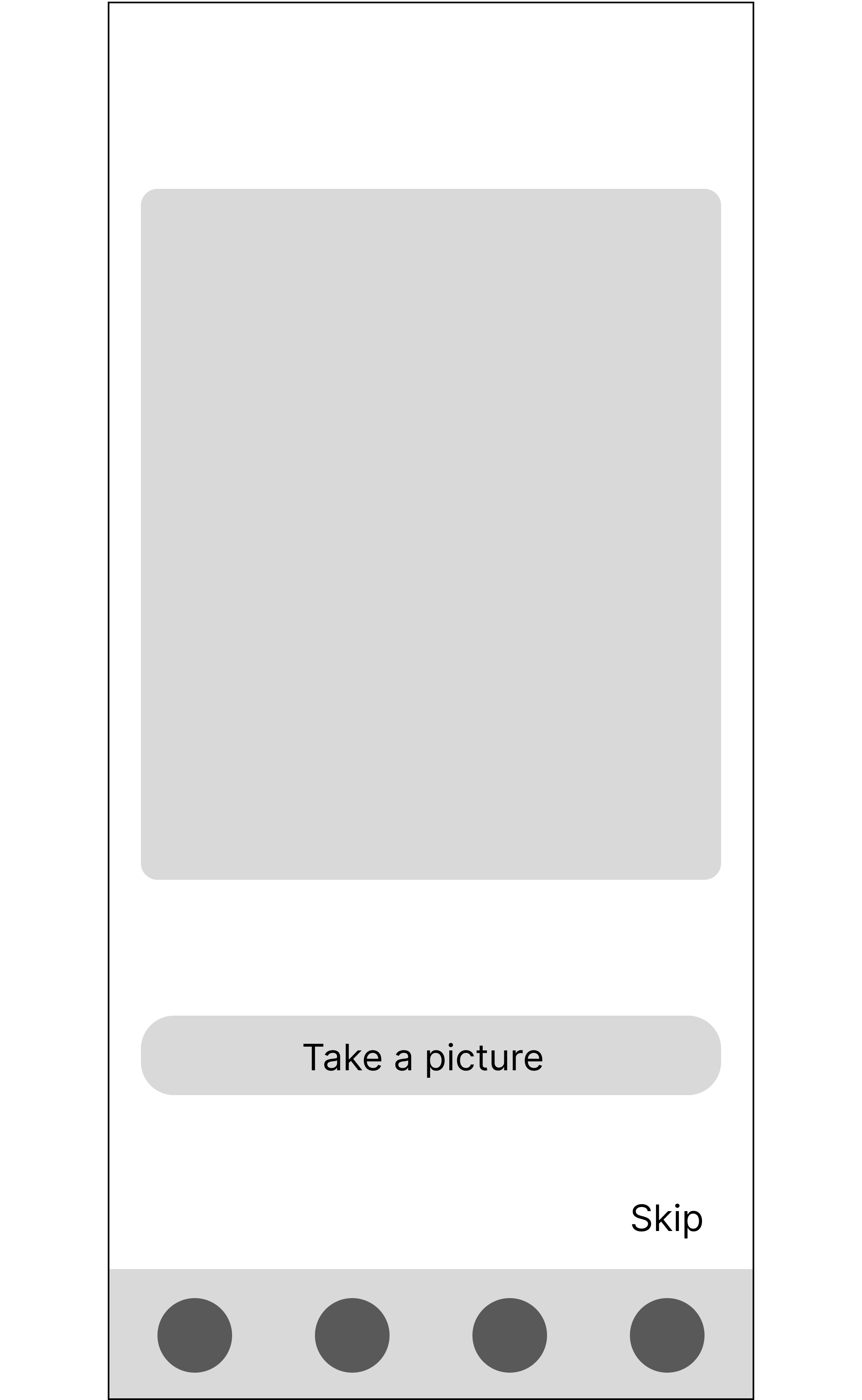
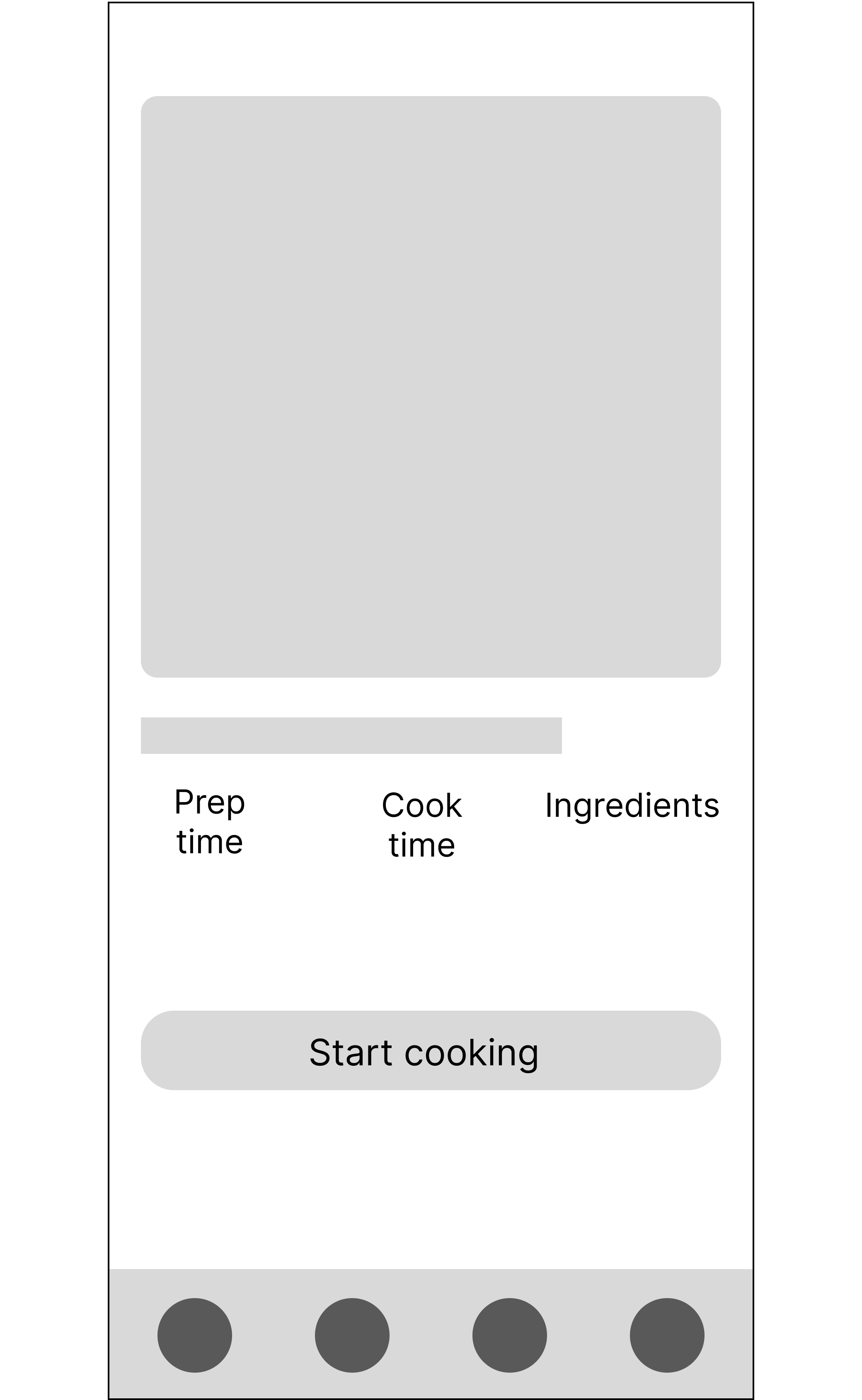
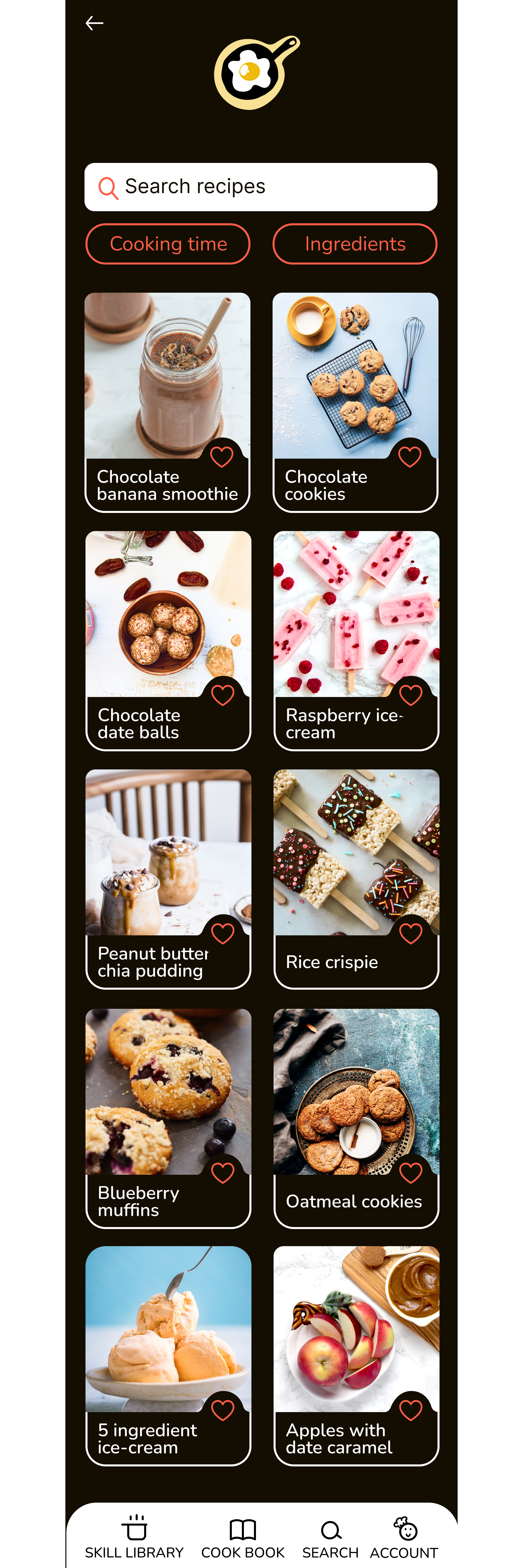
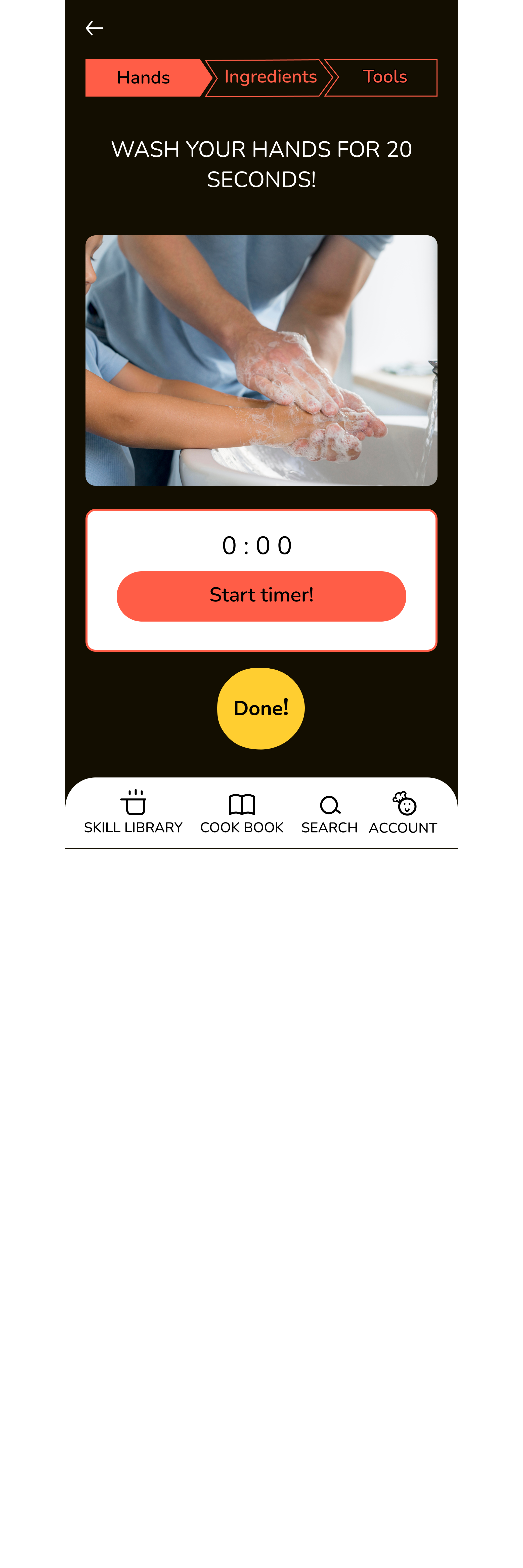
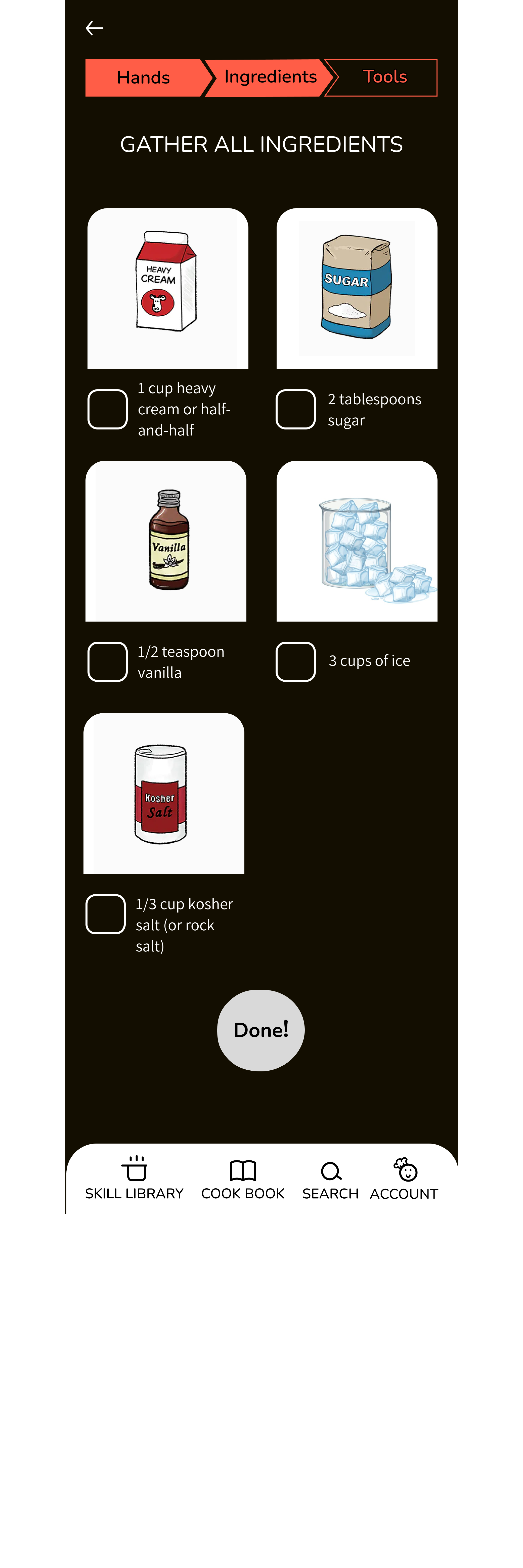
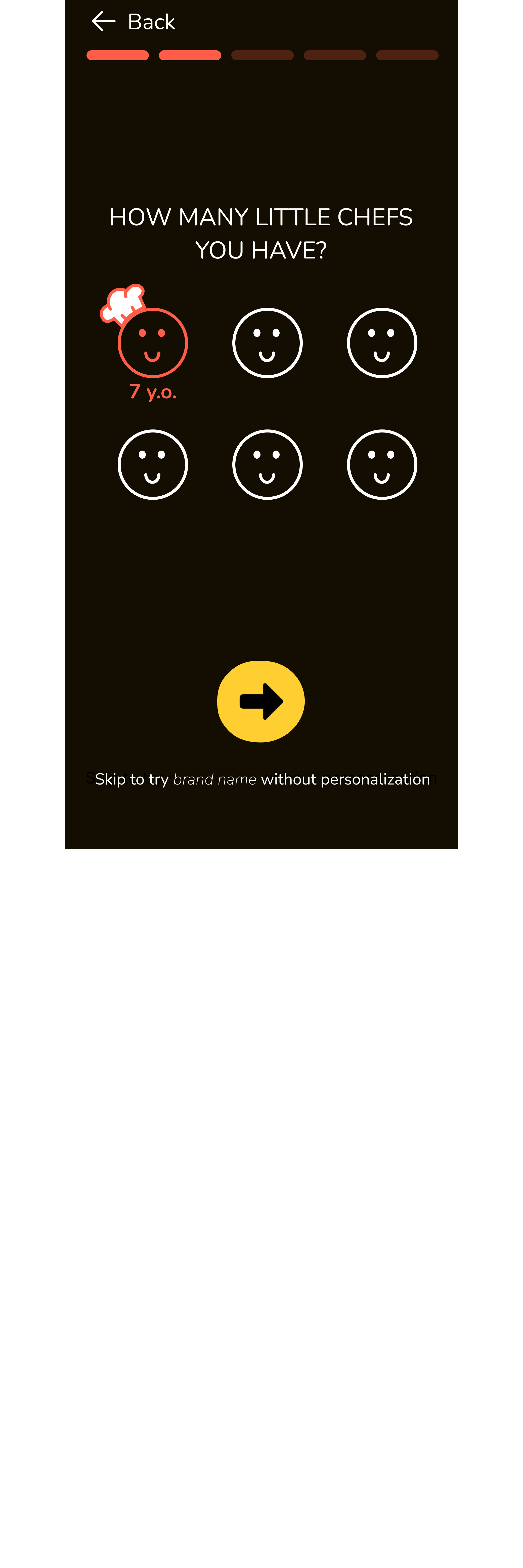
Hi-Fi Wireframes
Transitioning from wireframes to high-fidelity (hi-fi) designs, I was very excited to infuse vibrancy into the envisioned Happy Pan app. The goal was to seamlessly integrate the finalized visual elements, ensuring an interface that is not only captivating but also intuitive for our young audience.















User Testing
RESULTS
To assess the hi-fi prototype, I interviewed 3 adults and 3 kids. I focused on tree task flows with adults: creating account and setting profile (tested with adults), searching for the recipe and adding photo to the saved recipe (tested with both parents and kids).
Through user testing I found out visualizations of onboarding screens were overwhelming for the users. I addressed the issue by simplifying screen designs. The users also expressed confusion with the uneven arrangement of elements on the Home screen.
Young chefs had difficulty locating the button to take a picture. With this information in mind, I reorganized screen moving option to take a picture to the top of the page.
Closing Thoughts
The journey of developing Happy Pan has been a rewarding process full of creativity, design innovation, and user-centered thinking. From the inception of wireframes to the establishment of a vibrant visual system, every phase has contributed to the creation of a digital playground where learning meets fun. I'm proud of work I've accomplished. However, if I had more time to devote to the development of the cooking app, there are several areas where I would invest additional effort and attention to further enhance the overall user experience.
I would conduct an extended round of user testing with a diverse group of children to gather more comprehensive feedback.
In terms of content, having more time would allow for the creation of an expanded and diverse recipe library.
I would delve into incorporating more advanced cooking techniques suitable for older children. This could involve creating specialized sections or challenges within the app to cater to a wider age range and skill set, ensuring that the app remains engaging as children progress in their culinary journey.
I also would work on integrating a voice command feature. It could significantly enhance the user experience, especially for younger users who may find it challenging to navigate through traditional touch interfaces.




















